How to Make a Restaurant Website in 4 Easy Steps

- What is your restaurant name?
- What kind of food you serve?
- Where is your restaurant located?
Creating a restaurant website is crucial in today's digital age. It’s more than just listing your menu online – it’s about capturing the essence of your restaurant and making it accessible to potential customers. Your website should showcase your unique dishes and make it easy for customers to place orders or make reservations. A well-designed website can enhance your restaurant’s visibility, engage customers, and drive more business.
In addition to improving your online presence, a restaurant website simplifies the customer experience. Patrons can easily find your location, view your menu, and make reservations or orders online. This convenience attracts more customers and streamlines your operations, saving you time and effort. In this guide, we'll walk you through five easy steps to create a stunning restaurant website using CodeDesign.ai, ensuring your restaurant stands out in the digital landscape.
How to Make a Restaurant Website
Let’s have a look at the step-by-step guide to creating a website for a restaurant.
Step 1: Getting Started with AI Prompt

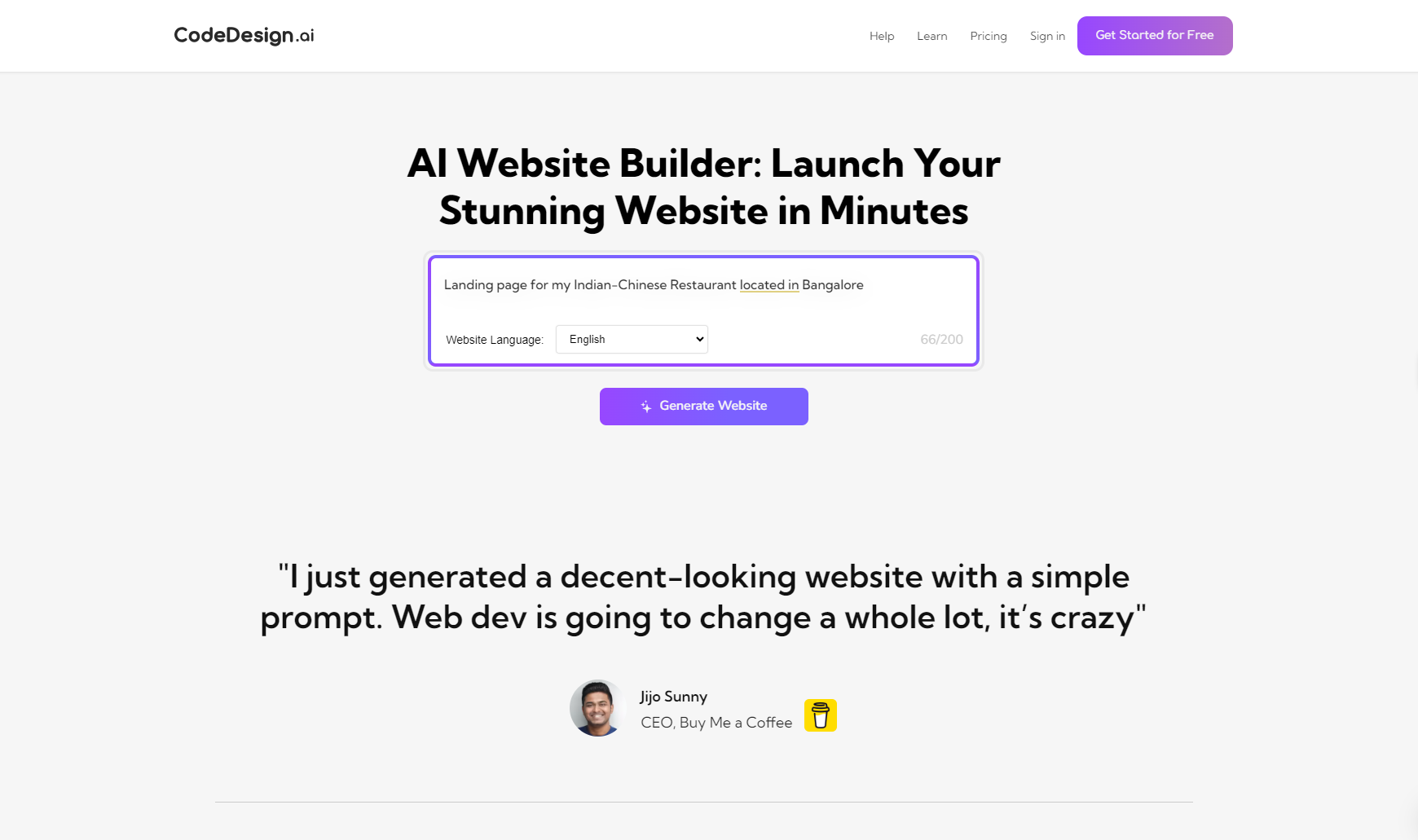
- Visit CodeDesign.ai: Open the CodeDesign website.
- Describe Your Vision: Enter a description like “Landing page for my Indian-Chinese Restaurant located in Bangalore”
- Select Your Language: Choose the language for your website, such as English.
- Generate Your Site: Click ‘generate website’ and let the AI create your landing page.
In this step, CodeDesign's AI takes your basic ideas and turns them into a visual layout. It’s like watching your thoughts come to life on the screen – quick and fascinating.
Step 2: Customizing Your AI-Created Landing Page

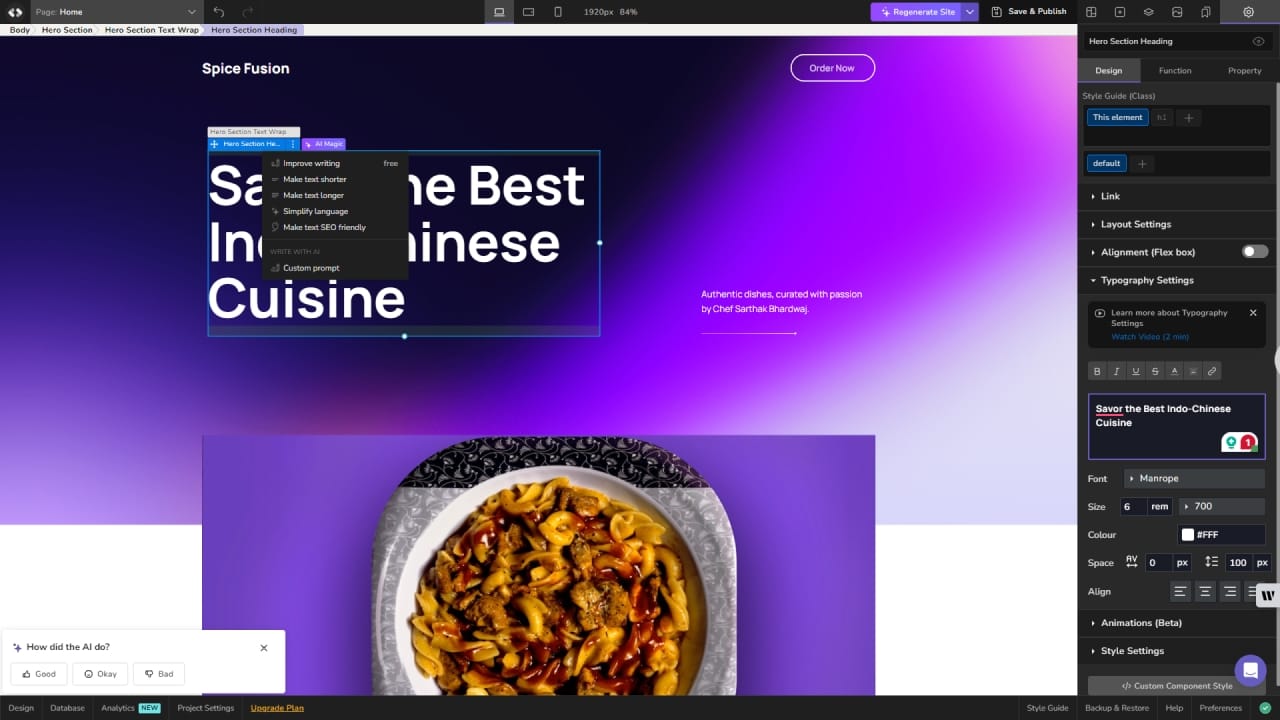
- Edit Text Easily: Double-click on any text to edit it directly.
- Use ‘AI Magic’: Enhance or modify your text with the AI magic feature.
- Rearrange Elements: Use the drag-and-drop interface to move sections or blocks around.
- Explore the Design Library: Utilize over 300 design components for added creativity.
After generating your landing page, you can customize everything to fit your brand. CodeDesign’s intuitive interface makes these adjustments straightforward and enjoyable.
Step 3: Adding Features

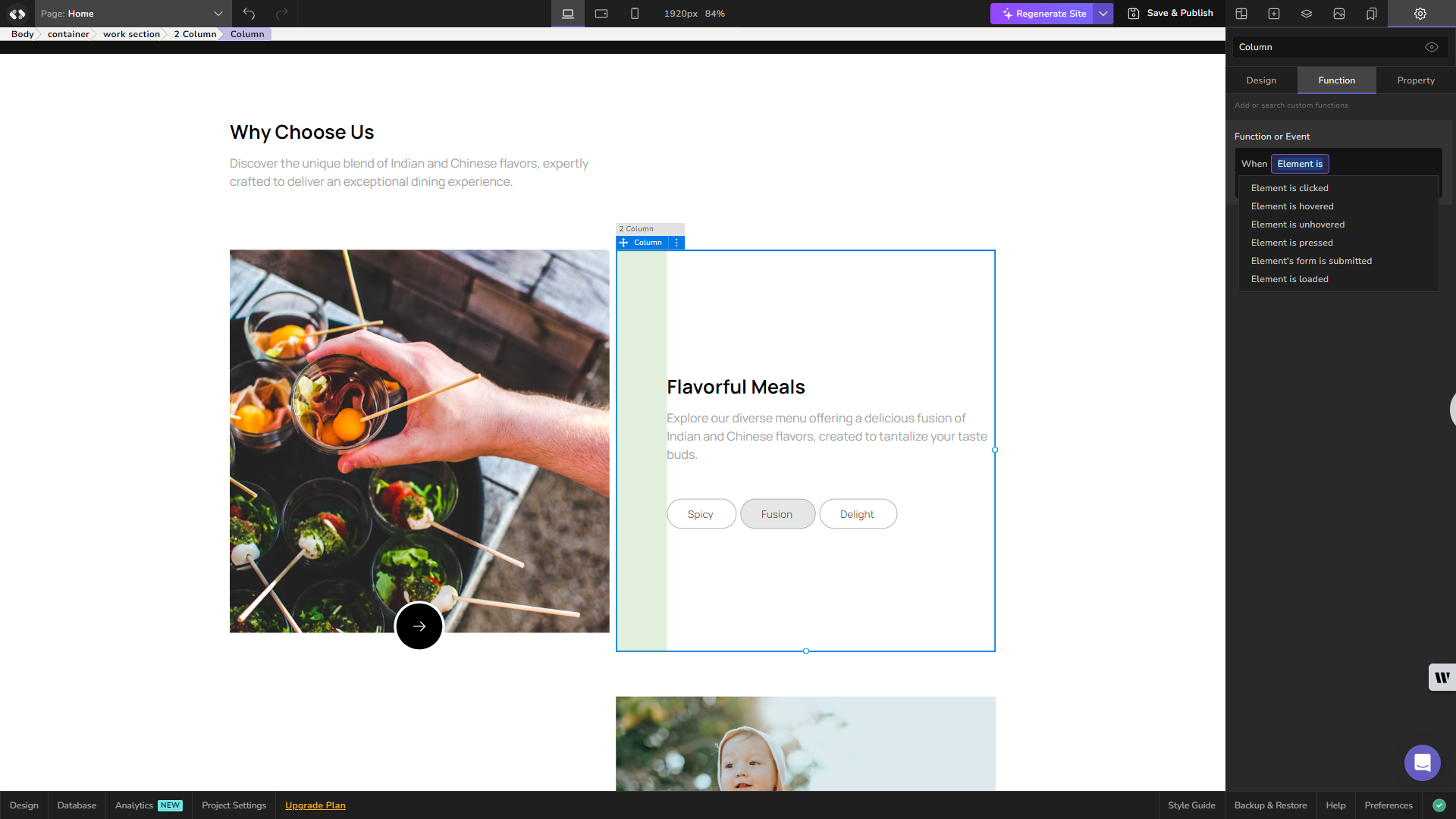
- Customize Elements: Tweak every element to fit your restaurant’s brand and style.
- Save and Publish: Save your project and choose to publish it under a CodeDesign subdomain or keep it private for further tweaks.
Adding more pages or features is a breeze with CodeDesign. The platform gives you the control to expand and refine your website, ensuring it perfectly matches your needs.
Step 4: Using a Template

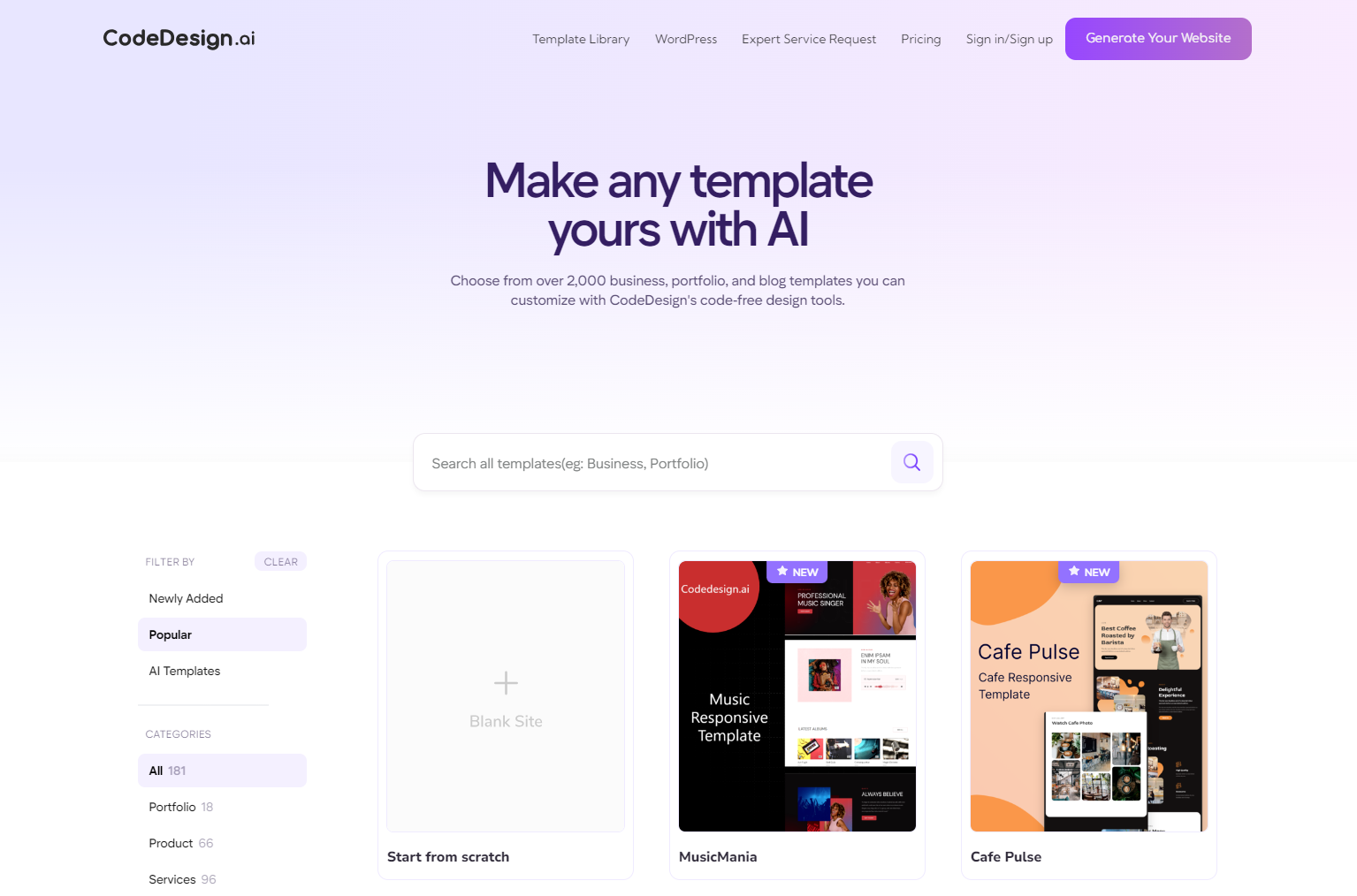
- Access Template Library: Explore the library for pre-designed templates.
- Clone and Customize: Select a template, clone it, and customize it to match your restaurant’s identity.
- Personal Adjustments: Make personal adjustments to ensure the template reflects your unique brand.
For those who prefer a more guided approach, CodeDesign’s template library offers a rich selection of pre-designed options. You can choose a template that resonates with your vision and then tailor it to your specific needs.
Conclusion
Creating a restaurant website with CodeDesign.ai is a seamless and efficient process that combines aesthetics with functionality. An excellent restaurant website should showcase your brand and culinary expertise while facilitating easy navigation and interaction for visitors. With CodeDesign, you can achieve all of this and more.
Here’s a short recap of how to build a restaurant website in five steps:
- Getting Started with AI Prompt: Use CodeDesign’s AI to quickly generate a visual layout based on your vision and language preference.
- Customizing Your AI-Created Landing Page: Easily edit text, rearrange elements, and explore over 300 design components to personalize your site.
- Adding Pages and Features: Expand your site by adding essential pages like a menu, about us, and contact page. Customize each element to fit your brand.
- Using a Template: Choose from a rich selection of pre-designed templates, clone and customize them to reflect your restaurant’s identity.
An effective restaurant website should be visually appealing, user-friendly, and informative. High-quality photos, engaging content, and seamless functionality are key to attracting and retaining customers. CodeDesign’s intuitive platform ensures that even those with minimal technical skills can create a professional and engaging website.
Your website is an ongoing project that reflects your restaurant’s growth and changes. Continuous improvement and updates are essential to keep it relevant and engaging. Regularly adding new content, updating menus, and incorporating customer feedback will help maintain a dynamic and appealing online presence.
We hope this guide has been helpful in assisting you to create a stunning restaurant website with CodeDesign.ai. Should you have any questions or need further assistance, please don't hesitate to reach out. Good luck, and enjoy watching your restaurant thrive online!


FAQs
How Can I Make My Restaurant Website Stand Out?
To make your restaurant website stand out, focus on high-quality images, engaging content, and a unique design that reflects your brand. Utilize CodeDesign’s customizable templates and design components to create a visually appealing and user-friendly site. Incorporate features like a blog, special event promotions, and customer testimonials to keep visitors engaged.
Can I Update My Website Easily After It’s Published?
Yes, with CodeDesign.ai, you can easily update your website even after it’s published. The platform offers an intuitive interface that allows you to make changes quickly and efficiently, ensuring your content stays fresh and relevant.
What SEO Practices Should I Follow for My Restaurant Website?
Optimize your website by using relevant keywords, creating quality content, and ensuring fast load times. Use CodeDesign’s built-in SEO tools to set meta descriptions, titles, and alt texts for images. Regularly update your content and create a Google Business Profile to improve local SEO.